(And why it’s essential to understand what it is).
When you enter the world of vision, accessibility and colour, you often come across the word ‘overlay’, and indeed there are products called overlays.
Initially, you find they are coloured pieces of plastic or coloured glasses that people, generally with Dyslexia, use to help them read.
But then you start to enter the minefield of research, anecdotes, and ‘serious science’ (whatever that qualification means). You become acquainted with software companies that market accessibility overlays as a ‘quick fix’ for your website yet are often anything but.
And this makes our job just that bit tougher because the Display Screen Optimiser (DSO) is not an accessibility overlay, nor is it a sheet of plastic that you put over your PC screen, yet it is a piece of software.
So, to prevent any further confusion and uncertainty – let’s explore what the others are and how the DSO differs.
First up are the digital accessibility overlays.
They appear to have this name because they use a short bit of code like a plugin or a widget that is supposed to correct specific accessibility issues business or government websites may have.
It is supposed to ‘overlay’ the problem.
One definition of overlay is:
e.g. cover the surface of (something) with a coating.
“Their fingernails were overlaid with silver or gold.”
And it sounds great, doesn’t it? Add a plugin, and boom – your website passes all the accessibility guidelines and regulations.
Only as many have found, they can make the matter worse for some users.

The most recent and high-profile case involved a company called Eyebobs.
To quote accessibleweb.com:
“Eyebobs, an online glasses company, was slapped with a lawsuit for failing to meet web accessibility requirements in January 2021.
In September 2021, ADP was sued by LightHouse for the Blind and Visually Impaired over persistent accessibility issues with ADP’s HR and payroll platform.
Both companies were using overlay products provided by one of the largest accessibility overlay companies on the market. Despite this, their websites were not still accessible for blind users.”
The companies in question provide a line of code that, according to nbcnews.com, interferes with many accessibility products.
They write:
“When they visit those sites, it can prevent screen readers — which read out loud what’s on websites, including image descriptions, menus and buttons — from reading the pages correctly and has rendered some websites they used to use unnavigable.”
Some accessibility overlays don’t allow for accessibility products already in use by some users, disabling them and doing the opposite of what has been advertised.
It’s a shame they’ve coined, taken, or have the term accessibility overlay.
As one of our colleagues stated, “Overlays aren’t functional unless they can be attributed to the user’s actual/matched needs. If they don’t, they are just fluffy attempts at pacifying the accessibility regulations”.
To truly make your website accessible, you need to get into its nuts and bolts, down to the coding and ideally work with a professional who understands what needs amending.
A plugin /widget super duper bit of blah won’t work, and they certainly won’t help with the WCAG compliance.
For example:
When we turn our gaze to the USA, where suing is as much a part of life as breathing – ADA claims regarding section 508 have gone up by 23% in 2020 alone
“Section 508 is part of the US Rehabilitation Act, which requires US federal agencies to make their information and communications technology accessible to people with disabilities. Access must be in a “comparable manner to the access experienced by employees and members of the public without disabilities.”
Next, we look at the plastic overlays used by some people with Dyslexia.
Please note the word some – Dyslexia is a broad diagnosis, and as we are all individual human beings, a one size peg does not fit all.
And it’s here we need to look at visual stress.
Eyesite.co.uk describes visual stress as:
“Visual Stress is a perceptual processing condition that causes reading difficulties, headaches and visual problems from exposure to patterns in text, such as lines of text. Visual Stress is linked to Dyslexia and similar visual learning difficulties. Sufferers experience print distortion and fatigue when reading”.
Visual stress occurs when the visual cortex (an area at the back of the brain that is part of interpreting what the eyes see) is oversensitive to specific coloured wavelengths.
Using a plastic coloured overlay can help filter the problem wavelengths, making text clearer for the reader, and often reducing headaches at the same time.
The coloured overlays help the brain interpret what the eyes are seeing without the problem wavelengths interfering.
Some heavily invested in the Dyslexia world are suggesting that visual impairment may not be the cause of Dyslexia, and it may well not be, and as such coloured overlays do not help everyone, yet there is no denying that coloured overlays have helped many people with visual stress and that are Dyslexic to improve their reading.

Below is a link to an excellent video showing what a person suffering from visual stress experiences.
Editor’s note: Watching this video will give you a much better understanding of the profound role vision plays in our quality of life.
Messing with your binocular vision/brain’s perceptions of how things should be naturally, versus learned experience can produce some very uncomfortable symptoms.
So WARNING – watching this may cause nausea, you may need to look away, you may need to spend time away from the pc after you watch this, and if you have epilepsy – DO NOT WATCH:
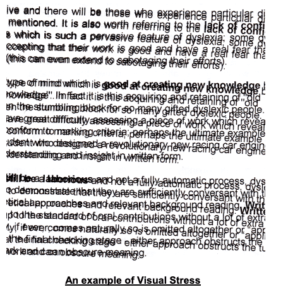
For those that have chosen not to, or cannot watch the video – the following image gives a glimpse of what it is like to experience visual stress.

Dyslexia appears to be a multi-faceted condition, there is much ongoing research, and as we learn more and more about it, then understandings and therapies ( including colour therapy) will, we hope, inevitably improve.
So, we have two mentions of the word overlay, meaning two very different things.
But back to visual stress.
According to crossbow education,
About 30% of the population are uncomfortable with black text on white backgrounds because their visual cortex is oversensitive to certain wavelengths
The WHO state that 2.2 billion people are visually impaired, but it has yet to recognise visual stress as a medical condition.
However, we would argue that doesn’t stop visual stress from being experienced by many people (ref: the video above) and documented.
Why talk about visual stress?
Because too much time on screen can cause, although in the main temporarily, visual stress.
This manifests as Screen Fatigue when the visual stress becomes a habitual act of self-harm.
And by self-harm, we are referring to the everyday habit/routine/work-related needs you have to keep looking at your digital display screen for over 8 hours a day.
It’s affecting your vision, but you keep rinsing and repeating.
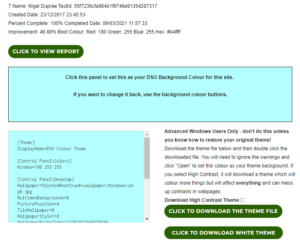
The Display Screen Optimiser.
By understanding the increased visual stress that’s been placed on display screen equipment users, The DSO took the idea of the plastic coloured overlays used for reading on paper and brought it into the 21st Century to assist those with mild to more serious photophobia (eye discomfort in bright light).
The DSO colour contrast calibration is of the background contrast to text, it is not an ‘overlay’ tinting everything on-screen, or like an overlay for placing over the screen, or even tinted glasses the user may have.

Reading text against a very high, or low contrast background can be challenging and stressful.
By developing a simple and quick risk assessment to determine the degree of deficit or impairment experienced by the user, the Display Screen Optimiser is an interactive, objective screen calibration application that not only improves accessibility to text, at the same time it mitigates the risk of early-onset eye strain, screen fatigue, computer vision syndrome, myopia (short-sightedness) and asthenopia (eye strain).
Reading and working online means a bright white lit background; screen glare (that may surprise you to know can cause discomfort and produces a natural avoidance strategy directly linked to the body’s survival response of fight, flight or freeze),
moving images, colour contrast that hurts the eyes and much more ‘visual noise’ that overexcites the poor visual cortex, all ultimately leading to fatigue.
(The fatigue occurs due to the natural visual adaptations as the body attempts to reduce the eyes strain by suppressing the vision in one eye or the other.)
The DSO is designed to provide visual comfort and accessibility for the individual screen user. Created with the Display Screen Equipment regulations in mind, it is a “personal custom reasonable adjustment” to the “ergonomics of the screen interface” for anyone on-screen for longer than an hour a day, which is the recommended maximum time spent on standard DSE settings found on public access machines.
It’s designed to mitigate the harms of repetitive visual stress that, in 2017, 58% of DSE users reported experiencing.
And that 58% will include 10 to 15 or even 20% classified as Dyslexic and functionally illiterate with a reading rate below 180wpm.
And here’s a not so fun fact: Anyone with preexisting visual impairments is at a ‘4’ to ‘7’ fold increased risk of early-onset 3D vision stress when compared to those without, after only 20 minutes looking/working on screen.
What Screen Risk has discovered (and is being thoroughly tested in clinical trials) is that by finding the objective colour contrast validation for you, as a living, breathing individual, the DSO reduces your visual stress.
The DSO is not a one size fits all, hence needing to complete a reading exercise, and it’s not a website band-aid plugin.
By focusing on the colour contrast validation, (that is finally coming more and more into website design awareness), the DSO can help users to decipher the foreground from the background, make visual sense of the on-screen environment and help the visual system to interpret what it’s seeing, be that lines of text or images. And it does this by finding the unique colour that helps calm and soothe your visual cortex.
This leads us to Screen Fatigue.
Screen Fatigue, also known as computer eye strain and computer vision syndrome, are manifestations of visual stress.
Whatever label you give it, by staring at a screen all day, you will inevitably experience it.
Screen Fatigue tires you out, which reduces your productivity and increases the risks of mistakes, and who wants to spend their lives with sore eyes, blurred vision and headaches?
In conclusion
Carrying on regardless of a repetitive stressor that causes discomfort or pain will simply result in the body adapting to cope and/or tolerate said stressor until it reaches the point of “adaptation exhaustion”.
This is when the body presents more serious incapacities/symptoms of one kind or another enforcing an escape from the stressor.
With Screen Fatigue and visual stress, you can no longer look at or work on a digital display screen. You become too fatigued, your vision is blurry, you have headaches, productivity drops, mistakes are made, and there you are, the embodiment of presenteeism.
The Display Screen Optimiser is software that’s designed for the individual’s screen. To mitigate the harms of what spending your life on screen can do to your visual system. And for one more added benefit for the coders and designers out there – it allows for images to be displayed naturally and design work to happen uninhibited
 Text
Text