In a world where ever-increasing hours are spent on display screens of all shapes and sizes, it seemed odd that they all deliver text in black on a white background.
This is why we need to look at colour therapy.
Is it bottles of two-toned colours lined up on shelves in a holistic clinic?
Perhaps it’s interior design for institutions to modify behaviour?
It’s actually related to your health, and more specifically your eyesight.
The ancient Egyptians were using colour therapy back in 3100BC. The Greeks built solariums for it, and practitioners of the Ayurveda medical system will be well versed in it.
Yet it is a relative newcomer to the west, (some say around 1916) and is still treated with a degree of scepticism.
However, by 1941 colour therapy was becoming more popular, and today, there is an active College of Syntonic Optometry that’s been operating since 1933, with researchers discovering over the last 100 years just how colour impacts your health.
Alongside this, doctors have been gaining more insight into the Autonomic Nervous System (ANS) and how an imbalance within it could be the cause of most diseases.
Together, they’ve discovered that colour can correct the imbalance. (That was where we started when we thought up the idea of display screen optimisation).
So, what is colour therapy, and what relevance does it have to your health?
Firstly, colour therapy is yet another methodology and proven science that underpins our work and the mechanisms behind the Display Screen Optimiser (DSO).
This post aims to explain why we urge you, via the DSO to use a background colour, that is unique to you when using Microsoft applications.
The academic name for colour therapy is syntonic phototherapy.
“Syntonics or optometric phototherapy is the branch of ocular science dealing with the application of selected light frequencies through the eyes.
It has been used clinically for over 70 years in the field of optometry with continued success in the treatment of visual dysfunctions, including strabismus (eye turns), amblyopia (lazy eye), focusing and convergence problems, learning disorders, and the after-effects of stress and trauma”.
By studying how the human body reacts and interacts with colour, we now know certain colours calm what can be an overexcited, or exhausted visual system.
Examples: green is considered restful, while blue is considered peaceful, and we can even detect these colours through our skin.
Note: (A fair part of the information shared in this post is taken from this article written by Raymond Gottlieb, O.D PhD.)
Gottlieb describes light as a healing agent.
“Noncoherent, nonpolarized, non-narrowband light, is delivered into the eyes to treat visual dysfunctions, brain injury, headache, strabismus, eye pathology, learning disabilities and mood”.
As described by the Optometrist network website,
“Coloured filter goggles are placed on the eyes for the duration of the light therapy treatment— usually up to 10 minutes (our note: some say it can be up to 20 minutes). The filter colour applied to the goggles is determined based on the presenting visual problem.”
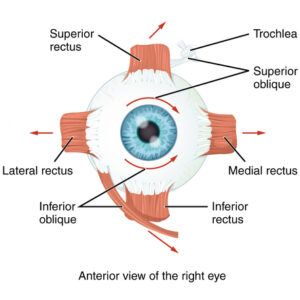
Why use the eyes if we can ‘see’ colour through our skin?
The eye is one area of the body where blood is directly exposed to daylight.
The light/colour therapy utilises this area to irradiate (as in to illuminate – shine a light), which in turn relaxes the blood vessel walls, increasing blood flow and reducing hypoxia (low oxygen).
“Haemoglobin is similar to chlorophyll in structure, and both are reversibly altered by light”.
What appears to be happening is that the light, by reducing hypoxia, influences oxygen-carbon dioxide exchange, vasodilation, neurotransmission, oxidation, inflammation and other basic physiological functions.
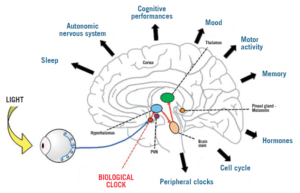
Syntonics, Gottlieb believes, may work through the eye by optimising the above and our internal bodily rhythms.
He writes, “Multiple physiological rhythms are vital to the health and functioning of the organism.” By rebalancing these, we restore health.
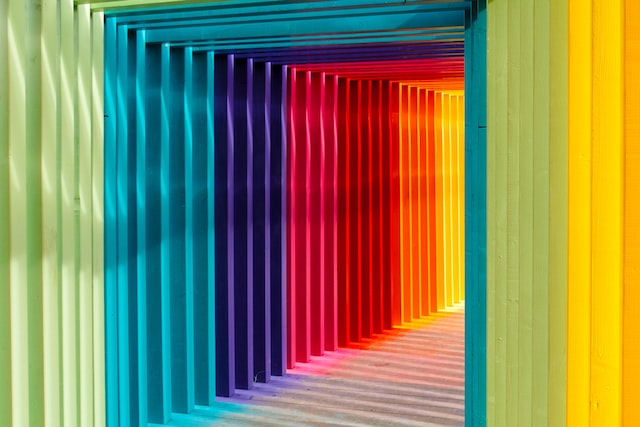
This post gives a very simplistic explanation of how colour therapy works.

Image from: pointsdevue.com
In a nutshell: a specific-coloured light, shone in the eyes for a prescribed amount of time, calms the autonomic nervous system.
This rebalances bodily rhythms that are out of kilter, and therefore restores harmony to the body, which then positively affects health.
(Can you see now what we are doing with the DSO?)
Some of the benefits noted from syntonic phototherapy are:
Improved visual attention
Increased energy
better sleep and reduced eye strain.
Syntonic phototherapy is especially helpful with visual problems.
Myopia, treated in Russia, used low-intensity red and infrared light, for 6 minutes per eye on 10 consecutive days.
In a more recent study, involving 264 children aged 8 to 13 years, where the researchers concluded:
“Repeated low-level red-light therapy is a promising alternative treatment for myopia control in children with good user acceptability and no documented functional or structural damage”.
This leads us to Physics and vibrational frequencies, and the ‘how’ of colour therapy.
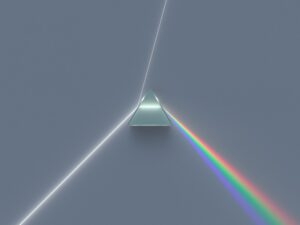
Colour is simply light of different wavelengths and frequencies.
It’s made from photons, and we see the visible spectrum made up of 7 colours.

Image from byjus.com
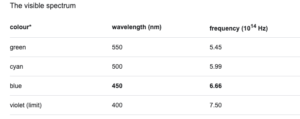
Each colour has its own frequency and wavelength, measured in waves per second. Counting the number of waves determines the frequency.

Image from: Britannica.com
You have probably heard the phrase everything is energy, and indeed we are energetic beings, that also emit vibrational frequencies.
“If you want to find the secrets of the universe, think in terms of energy, frequency and vibration”.
Nikola Tesla (1942)
A body out of balance affects the autonomic nervous system, so affecting your “frequency “.
As the Scientific American magazine writes, “The Hippies Were Right: It’s All About Vibrations, Man!”
Therapists believe that colour frequencies and vibrations can harmonise and rebalance the frequencies and vibrations of the body.
Knowing and understanding the theory behind colour therapy, we developed our unique software (DSO) that chooses, objectively, the optimal colour for your visual system when working on screen to balance it, ensure it doesn’t become overexcited, exhausted and throw you off balance and into computer vision syndrome/screen fatigue.
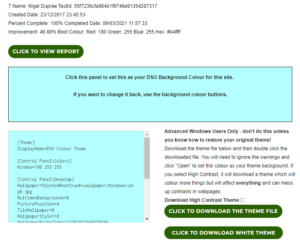
To find out your optimal and unique colour, take our reading challenge and then download your tailor-made theme.
Every individual has their own optimal screen background colour which calms the visual system and helps to restore convergence, visual stability, and stereoscopic vision.
Resulting in greater comfort reading text on the screen.
 Text
Text